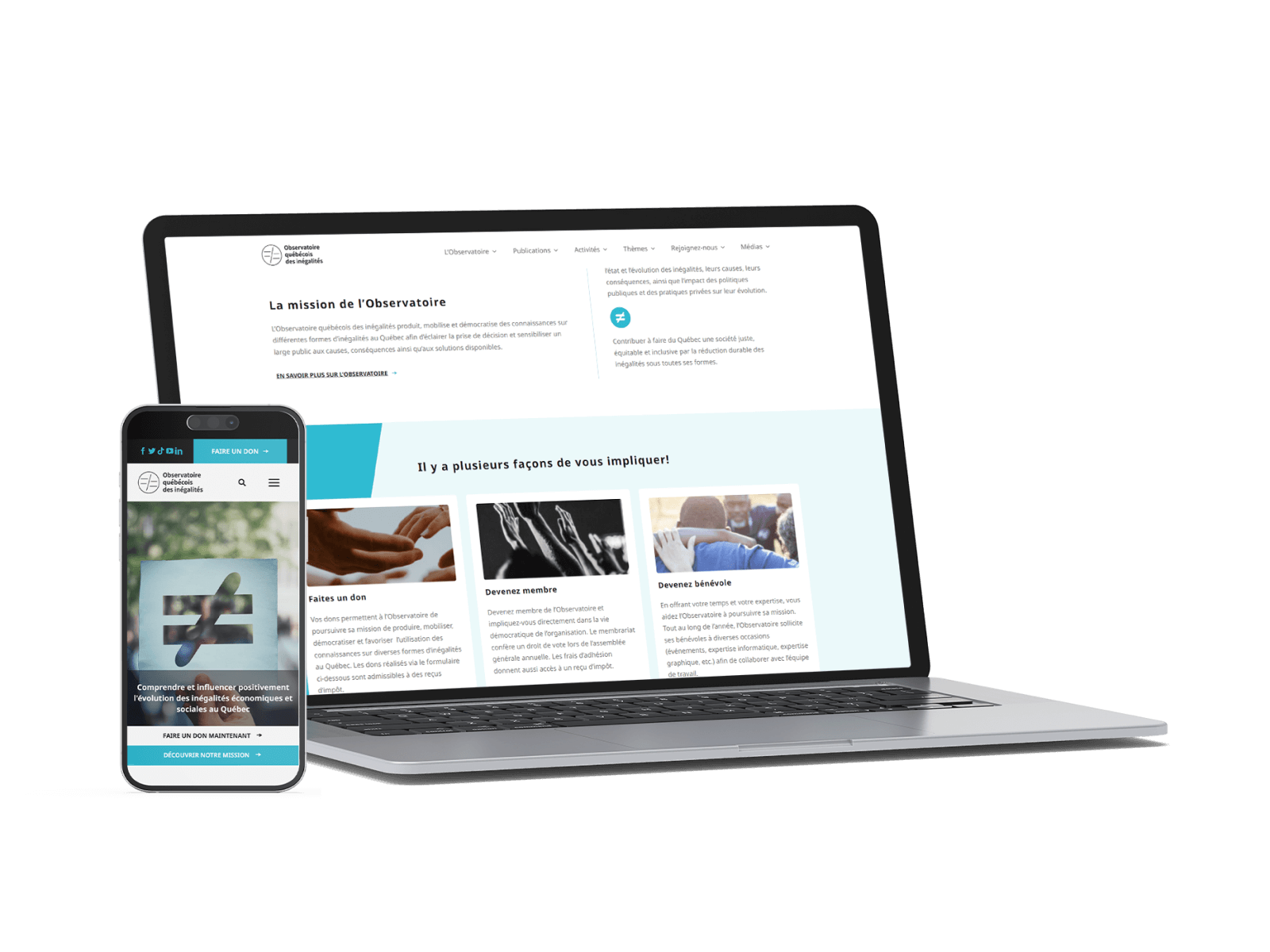
Création d'une plateforme web pour l'Observatoire québécois des inégalités
Création d'une plateforme web permettant la diffusion et le partage d'information de l'organisme de bienfaisance Observatoire québécois des inégalités. Création d'un module permettant au utilisateur de devenir membre de l'organisme ainsi que de faire un don directement sur le site.
La présente initiative a conduit à la création d’une plateforme web dédiée à la diffusion et au partage d’informations de l’organisme de bienfaisance Observatoire québécois des inégalités. Cette plateforme a servi non seulement à informer le public sur les activités et les recherches de l’organisme, mais aussi à engager la communauté par le biais d’un module interactif. Ce module a permis aux utilisateurs de devenir membres de l’organisme et de contribuer activement à sa mission en effectuant des dons directement sur le site. En facilitant l’adhésion et les contributions financières, cette plateforme a renforcé la capacité de l’Observatoire à promouvoir l’égalité et à sensibiliser aux enjeux sociaux au Québec.
Le défi
La réalisation de ce projet représentait un défi de taille. L’une des principales difficultés résidait dans la conception et le développement d’une plateforme web capable de répondre aux besoins spécifiques de l’organisme tout en étant conviviale et accessible à une large audience. La création d’un module interactif permettant aux utilisateurs de devenir membres et de faire des dons en ligne nécessitait une expertise technique pointue.
Par ailleurs, nous devions nous assurer que la plateforme soit non seulement fonctionnelle, mais aussi attrayante et informative, reflétant fidèlement la mission et les valeurs de l’organisme. La nécessité d’intégrer des fonctionnalités permettant une mise à jour régulière du contenu et une interaction efficace avec les membres et les donateurs ajoutait une couche de complexité supplémentaire.
En outre, l’Observatoire devait surmonter le défi de mobiliser les ressources nécessaires, tant humaines que financières, pour mener à bien ce projet ambitieux. Le recrutement de développeurs qualifiés, la coordination entre les différentes parties prenantes, ainsi que la gestion des délais et du budget étaient autant de facteurs critiques pour leur succès.
Notre solution
L’Observatoire a recruté notre équipe de développeurs web expérimentés et nos spécialistes en UX/UI design pour garantir que la plateforme soit à la fois fonctionnelle et intuitive. En travaillant en étroite collaboration avec les membres de l’organisme, notre équipe a pu concevoir une interface utilisateur conviviale qui reflète fidèlement les valeurs et la mission de l’Observatoire.
Deuxièmement, pour assurer une gestion efficace des contenus et une mise à jour régulière, un système de gestion de contenu (CMS) performant a été intégré. Ce CMS permet à l’équipe de l’Observatoire de publier facilement des articles, des rapports et des événements, tout en garantissant une navigation fluide et une accessibilité optimale pour les utilisateurs. De plus, notre équipe a mis en place un système qui permet d’afficher dynamiquement les articles sur le site sans que l’Observatoire n’ait à gérer cette, simplifiant ainsi grandement le processus de mise à jour du site.
Les résultats
Les résultats de ce projet ont été particulièrement remarquables, témoignant du succès des stratégies et des solutions mises en œuvre par notre équipe.
Tout d’abord, la nouvelle plateforme web a considérablement amélioré la diffusion et le partage des informations de l’organisme. Grâce à l’interface conviviale et au système de gestion de contenu performant, les utilisateurs peuvent désormais accéder facilement aux articles, rapports et événements publiés par l’Observatoire. Le système d’affichage dynamique des articles a simplifié la gestion des contenus, permettant à l’équipe de se concentrer davantage sur la création de contenu de qualité sans se soucier des aspects techniques de l’affichage.
Le module interactif de la plateforme a également eu un impact significatif. Depuis son lancement, le nombre de membres de l’organisme a considérablement augmenté, reflétant un engagement accru de la communauté. Ces dons ont permis à l’Observatoire de financer davantage de projets de recherche et de sensibilisation sur les inégalités sociales.
Enfin, la mobilisation des ressources et les partenariats établis ont renforcé la capacité de l’Observatoire à poursuivre ses activités de manière durable. Les fonds supplémentaires ont non seulement soutenu le développement de la plateforme, mais ont également permis de financer des initiatives futures, garantissant ainsi la pérennité de l’organisme.
En somme, la création de cette plateforme web a non seulement atteint ses objectifs, mais a également permis à l’Observatoire québécois des inégalités de renforcer sa mission et son impact au sein de la communauté. Ces résultats illustrent l’efficacité des solutions mises en place et l’engagement de l’Observatoire à promouvoir l’égalité et à lutter contre les inégalités sociales.